Insertar imágenes de productos de Prestashop en cualquier parte
Código para poner una imagen de producto de Prestashop en otra parte de la tienda.
En las versiones anteriores a Prestashop 1.7 podías obtener un código personalizado, de cada imagen de producto, para utilizarlas en otros sitios.

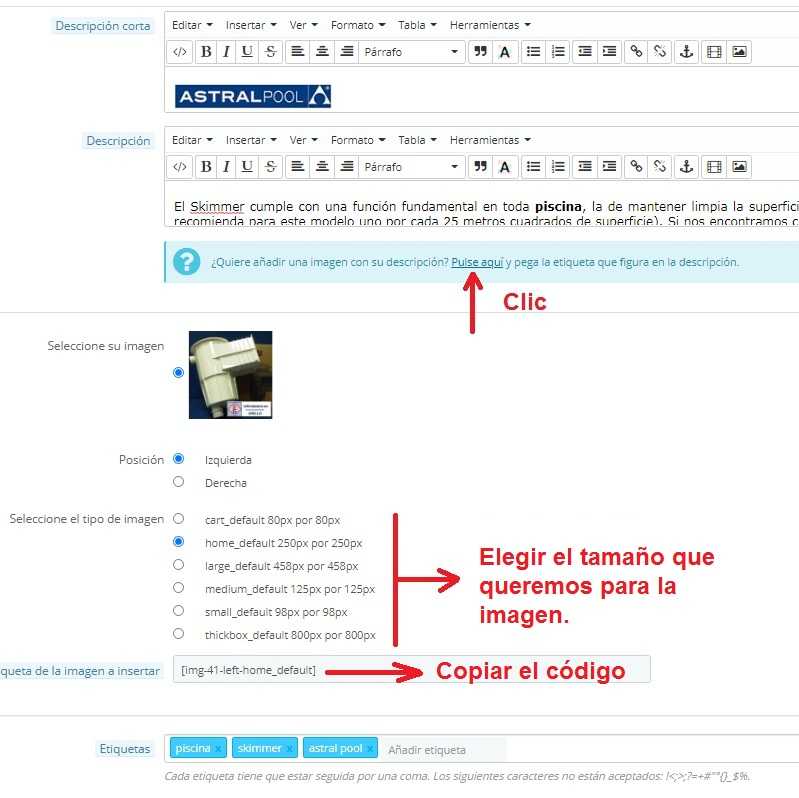
En la imagen anterior vemos como en la página de creación y edición de artículos de Prestaschop 1.6 podíamos obtener este código.
Justo debajo del cuadro de descripción larga podíamos desplegar una serie de opciones. Tras su configuración obteníamos el código que insertar donde lo necesitáramos.
Lo primero que nos pedía la configuración es que eligiéramos la imagen, de entre todas las que tuviese el producto.
Seguidamente la posición de la imagen en su nueva ubicación (si la queríamos alineada a la izquierda o a la derecha).
Y por último el tamaño que queríamos para la imagen.
Esto nos daba como resultado un código o etiqueta que podíamos copiar para insertar donde las necesitáramos.
Sería algo parecido a esto:
[img-41-left-home_default]
Usar una imagen de producto en la descripción de otro producto.
Una utilidad a la que he recurrido mucho de esta etiqueta es poner, mediante la misma, la imagen obtenida en la descripción de otro producto.
Una vez tenías el código ibas a cualquier otro producto y en su descripción podías usarlo para poner ahí la imagen.

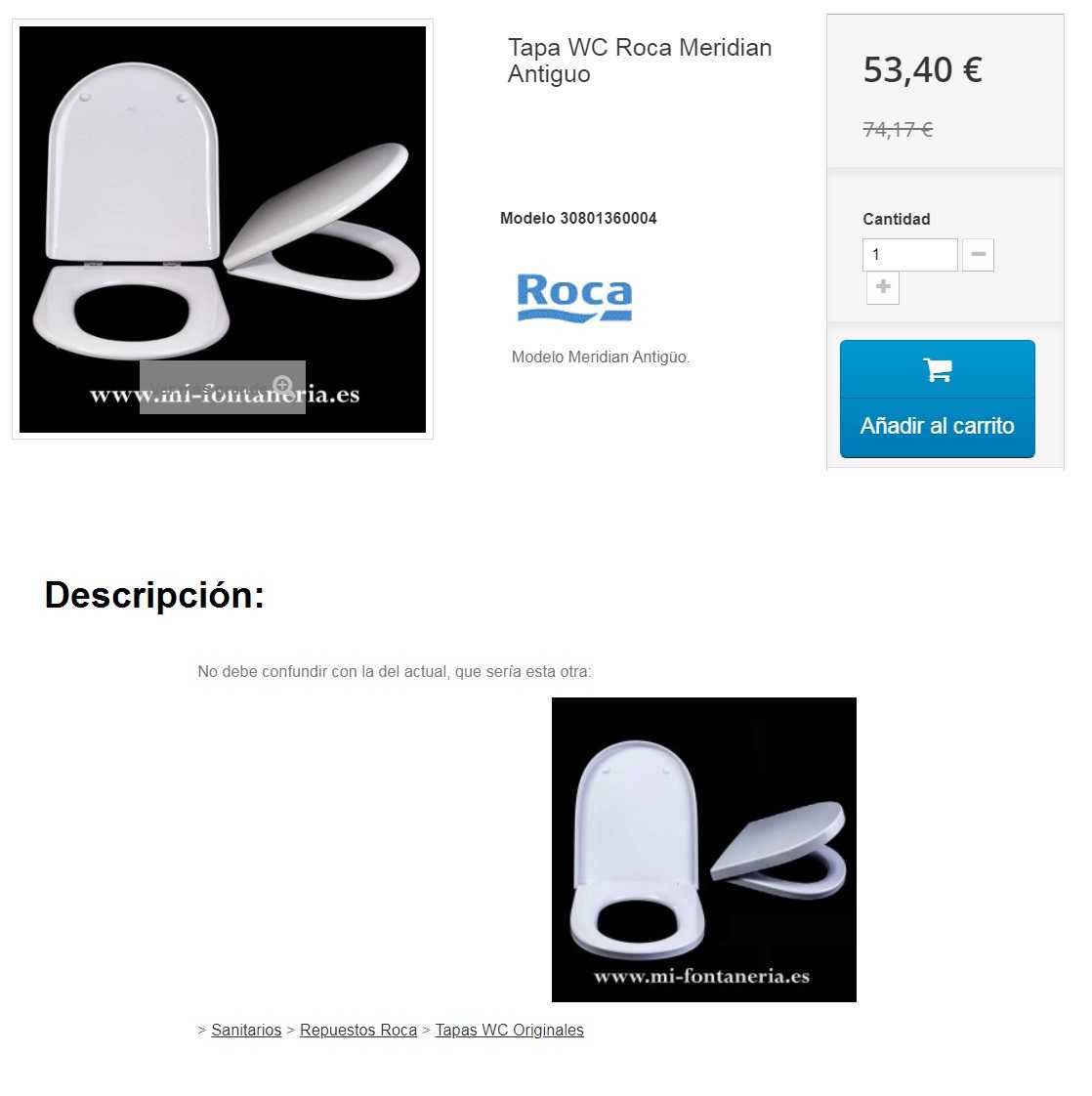
Hacerlo era muy fácil sólo tenías que pegar el código y la imagen aparecía, como vemos en la imagen anterior.
Esto me ha servido incontables veces para, como en el ejemplo de la imagen, poner un enlace a un producto muy parecido pero no exactamente igual.
En este caso una tapa de WC para el modelo Meridian. En la descripción metí la imagen del Meridian-N que es la nueva versión de este modelo.
Así puedo advertir al cliente que debe tener en cuenta que existen más de una versión para el mismo modelo, evitando muchos errores de compra.
Además puedo enlazar la imagen con la ficha de producto de la Tapa Meridian-N. Esto evita que alguien que ha venido a buscar la N y ha caído en la página de la anterior versión se vaya de la tienda.
También se puede usar, por ejemplo, para poner productos que muchas veces se compran juntos:
Tenemos, supongamos, un Grifo de lavabo del Modelo «Monidin». En la ficha de éste podemos poner la imagen (con enlace) al grifo de bibé, al de ducha…
De esta forma el cliente puede ir al de Bidé (o cualquier otro que pongamos) fácilmente si es que está interesado en comprar ambos.
¿Cómo poner la imagen de un producto en la descripción de otro en Prestashop 1.7?
Bien, hasta ahora hemos visto cómo se hacía en la 1.6, pero ¿cómo se hace en la 1.7?
Prestashop no da ya la opción de conseguir este código (etiqueta) igual que antes desde la página de creación/edición del producto, pero sí que podemos seguir usándolo.
Para hacerlo crearemos nosotros el código analizando el que nos daba Presta en la 1.6:
El ejemplo que obtuvimos en la primera imagen era este:
[img-41-left-home_default]
Bien, vemos que lo primero será abrir corchetes, después ponemos «img- y el número de la imagen que queramos mostrar (más adelante veremos cómo saber este número para cada imagen.
Nuestro código por ahora iría por aquí: [img-135 si suponemos que queremos mostrar la imagen 135.
Ahora ponemos si la necesitamos aliada a la derecha o a la izquierda, quedaría así: [img-135-left o así: [img-135-right
Y por último añadimos el tamaño:
- Para 80px por 80px = cart_default
- Para 250px por 250px = home_default
- Para 458px por 458px = large_default
- Para 125px por 125px = medium_default
- Para 98px por 98px = small_default
- Para 800px por 800px = thickbox_default
Para obtener algo así, según lo que queramos: [img-135-left-home_default] este sería para la imagen número 135 en 250 x 250 px con alineación a la izquierda.
Ya solo nos quedaría ponerlo en la descripción del producto donde queramos meter la imagen, lo haremos tal cual, como si de texto se tratara.
Por ejemplo:
_____________________________________________
Tirititran, tran, tran.
[img-135-left-home_default]
Tirititran, tran, tran.
_______________________________________________
Y esto nos daría:
________________________________________________
Tirititran, tran, tran.

Tirititran, tran, tran.
________________________________________________
Además, como ya he comentado a la imagen le podemos meter un enlace. Se selecciona todo el código y se le da a insertar enlace y se hace como con cualquier otro texto.
Bueno, pues creo que solo queda saber cómo averiguar el número de cada imagen.
Podemos averiguar fácilmente este número desde el navegador, dependiendo de cual utilizamos variará ligeramente la formula, pero podremos hacerlo.
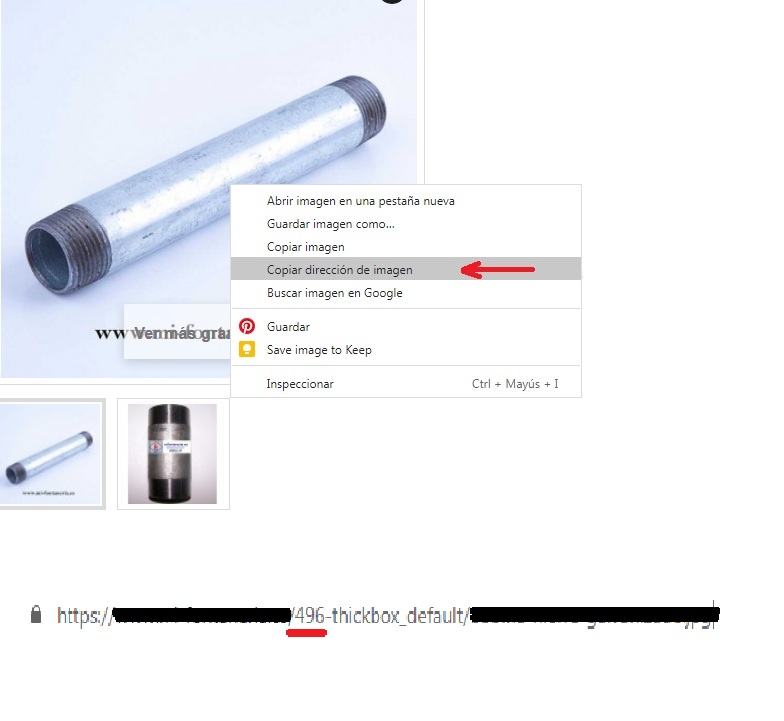
Por ejemplo en Chrome:

Nos pondremos encima de la imagen y haremos clic en el botón derecho del ratón. Esto nos mostrará un desplegable en el que haremos clic en «Copiar dirección de imagen». Ya tenemos la URL de la imagen en el portapapeles, ahora lo copiamos en cualquier sitio e inspeccionamos. El número que aparecerá en la URL es el de la imagen y el que tendremos que insertar en nuestro código.