Ajustes en la Plantilla WAREHOUSE para Prestashop
Veamos algunos ajustes de personalización en el Theme WAREHOUSE.
IqitThemeEditor – Live
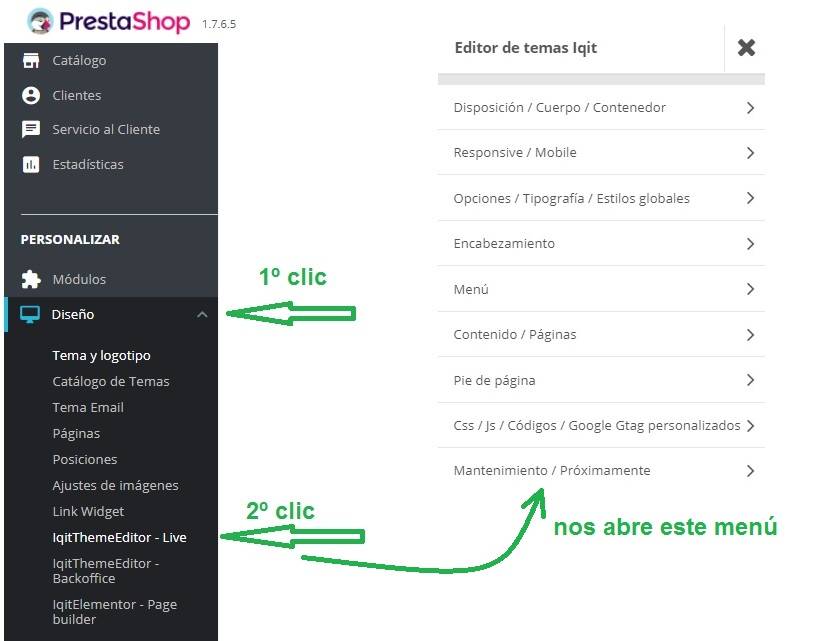
Desde el Back Office de Prestashop podemos acceder a este apartado Iqit ThemeEditor Live. Para ello hacemos clic en <<Diseño>> y cuando se desplieguen las opciones entramos en este apartado:

Este es un editor de tema en vivo (vamos viendo los cambios que estamos haciendo directamente sobre la web). Es rápido, visual y podemos ajustar un montón de parámetros. A continuación vamos a ir revisando algunos de ellos, es cuestión de ir experimentando un poco para quedarnos con su funcionamiento.
El menú, que se mostrará en la parte izquierda de la pantalla, se divide en dos partes; arriba el menú de la imagen anterior, abajo el de la siguiente.

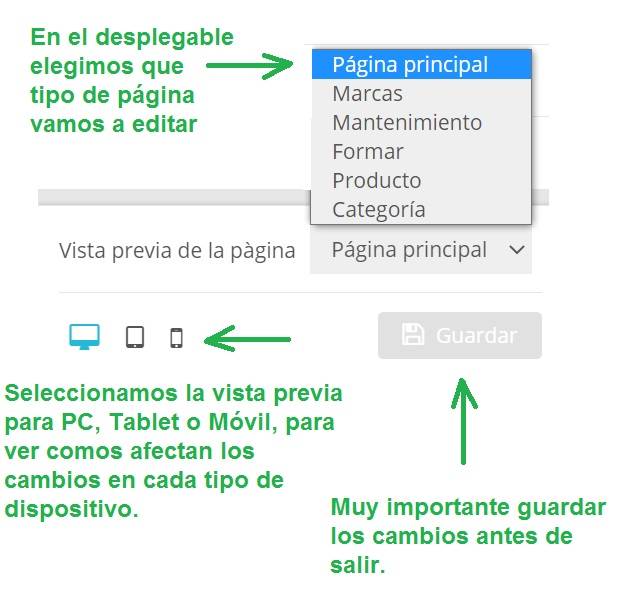
En la parte superior del menú elegimos qué parte vamos a modificar, mientras que en la inferior seleccionamos qué vista previa se nos muestra. Para ver los cambios en vivo debemos tener seleccionada el tipo de página sobre el que estemos actuando.
Por tanto lo primero que haremos es elegir qué vista previa queremos ver.
Por ejemplo si queremos cambiar algo en la página de productos tenemos que elegir <<Product (Producto)>> en el menú inferior, luego ir a la parte de arriba y elegir <<Product page (Página del Producto)>>. Ahora nos aparecerán en la parte superior del menú los parámetros que podemos modificar en las páginas de productos.
A cada cambio que hagamos debemos cambiar (en la parte inferior del menú) la vista de dispositivos para comprobar que se ve bien en todos.
Y por último, muy importante, hacer clic en <<Guardar>>, sino, aunque hemos visto los cambios estos no se guardarán y cuando salgamos del editor no se habrán realizado.
Bloque de enlaces en el encabezado y el pie de página:
Por defecto la plantilla viene con un bloque de enlaces en el encabezado de la página y otro en el pie de la misma.
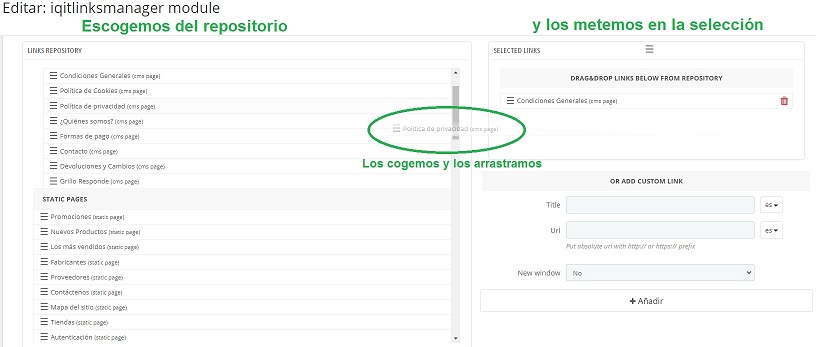
Los enlaces que han de aparecer se configuran en el módulo IQITLINKSMANAGER – block links. Si entramos a la configuración de este módulo veremos que viene con dos bloques para links.
Para el Footer (pie de página) el DISPLAYFOOTER FOOTER y para el encabezado el DISPLAYNAV1 DISPLAYNAV1.
En el caso de querer quitar estos enlaces, entraremos a la configuración del módulo y borraremos los que viene por defecto en uno o en los 2 bloques. Si lo que queremos es cambiar o agregar otros enlaces solo tenemos dar a modificar en el bloque queramos y hacer los cambios:

Además podemos modificar el diseño de estos bloques:
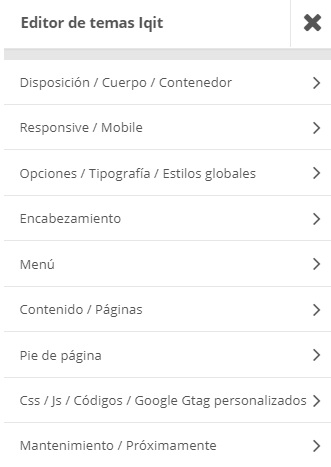
Para el encabezado iremos a Diseño y escogeremos IqitThemeEditor – Live y nos abrirá el editor del tema.

Aquí entraremos en: (encabezado >> barra superior) y podremos configurar que aparezca, o no, y en caso de que sí queramos que aparezca podremos ajustar otros parámetros, como colores y demás.
Para el pie de página entraremos en su pestaña y encontraremos múltiples opciones de configuración.
Ajustes del Header y el Footer:
Podemos realizar cambios en el diseño, tanto del Header como del Footer de dos formas diferentes.
Si vamos a la pestaña diseño del Back-Office de Prestashop nos aparecen varías opciones, las que nos interesan para estos ajustes del Header y el Footer serán:
- IqitThemeEditor – Live
- IqitThemeEditor – Backoffice
De cualquiera de las dos formas podemos hacer los cambios, la diferencia entre ambas es que en la primera iremos viendo los cambios que estamos haciendo inmediatamente, mientras que en la segunda tendremos que ir a una previsualización.
Por ejemplo vamos a cambiar el color del fondo, tanto en el Header como en el Footer.
Para ello en el IqitThemeEditor – Live iremos a
En el IqitThemeEditor – Backoffice seleccionaremos
